Topic List
เพิ่งเขียนให้ app hatyaicityclimate.org สามารถรายงานสถานการณ์ พร้อมอัพโหลดภาพได้ และรายงานระดับน้ำจากสมาชิกด้วย แต่ติดว่าเมื่อกดปุ่มเลือกไฟล์ภาพจากกล้อง ด้วย tag input type="file" จะไม่เด้งหน้าเลือกไฟล์มาให้
คำแนะนำคือให้เปลี่ยนไปใช้ WebChromeClient แทน แก้ไขตามตัวอย่าง หรือไปดูจากที่มาได้เลยครับ
งมหาเรื่องแปลกอยู่หลายอาทิตย์ วันนี้เลยตามหาว่าเกิดอะไรขึ้นกับโปรแกรม PHP ที่เขียนบน Linux และไม่เคยทดสอบบน Windows เมื่อเอามาติดตั้งก็เลยเกิด error แปลก
ปรากฏว่า คำสั่ง isset($body['location']) ดันเป็นจริงเมื่อ $body ไม่ใช่ array ทำให้เช็คเงื่อนไขผิดพลาด
แก้ไข : ตรวจสอบด้วยว่าเป็น array หรือไม่
if ( is_array($body) && isset($body['location']) ) then ;Do something

เมื่อ Google สร้าง API ที่สามารถตรวจสอบความเป็น robot ที่ทำให้มนุษย์ไม่ต้องป้อนตัวอักษรยึกยืออีกต่อไป เป็นอีกสิ่งที่น่าลองนำมาใช้ในเว็บ ไว้มีโอกาสจะลองดู ระหว่างนี้ขอไปศึกษาข้อมูลเพิ่มเติมก่อน
กูเกิลเสนอ "No CAPTCHA reCAPTCHA" ผู้ใช้ไม่จำเป็นต้องกรอก CAPTCHA อีกต่อไป
เชื่อว่าหลายๆท่านที่ได้อ่านข่าวนี้ คงประสบกับปัญหาต้องกรอก CAPTCHA ที่บางครั้งก็บิดเบี้ยวจนแม้แต่มนุษย์ก็อ่านไม่ออกกันบ้างนะครับ
ซึ่งถ้ายังจำกันได้ เมื่อช่วงต้นปี กูเกิลได้พัฒนาเทคโนโลยีแปลงภาพเป็นตัวอีกษรแบบใหม่ ที่สามารถแก้ reCAPTCHA ได้แม่นยำถึง ร้อยละ 99.8 (ข่าวเก่า) ซึ่งแสดงให้เห็นว่า ระบบให้กรอก CAPTCHA แบบเดิมๆไม่สามารถแยกแยะระหว่างมนุษย์กับบ็อตได้อีกต่อไป
ในวันนี้กูเกิลจึงได้นำเสนอ API ตรวจจับบ็อตรูปแบบใหม่ ที่ทำให้ผู้ใช้งานไม่จำเป็นต้องกรอก CAPTCHA อีกต่อไป ในชื่อ "No CAPTCHA reCAPTCHA” โดยที่ผู้ใช้เพียงแค่เลือกติ๊กถูกว่าฉันไม่ใช่บ็อต (I'm not a robot) ซึ่งเบื้องหลังการทำงาน เป็นผลมาจากกูเกิลได้พัฒนาแบ็คเอนด์เพื่อประเมินความเสี่ยง (risk analysis) เพื่อแยกแยะว่าผู้ใช้เป็นมนุษย์หรือบ็อต (ข่าวเก่า)
แต่อย่างไรก็ดี ในกรณีที่ระบบไม่มั่นใจสามารถแยกแยะได้ว่าผู้ใช้รายนั้นเป็นคนหรือบ็อต ระบบก็จะส่ง CAPTCHA ไปให้ผู้ใช้กรอกเหมือนเดิมครับ
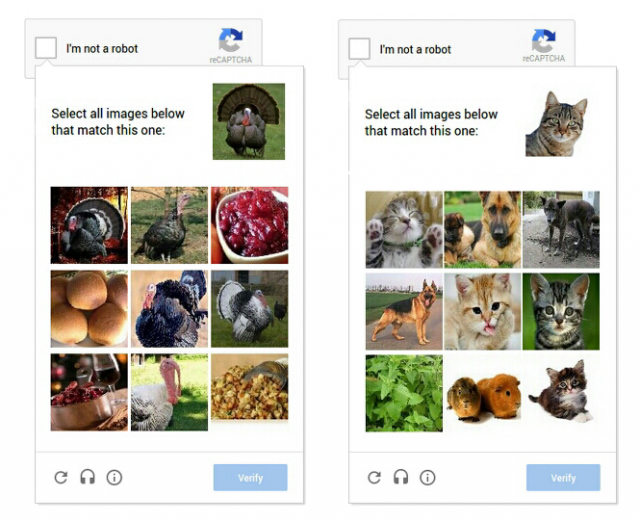
นอกจากนี้กูเกิลยังได้เพิ่มรูปแบบใหม่ของ reCAPTCHA สำหรับอุปกรณ์พกพา ด้วยการให้ผู้ใช้เลือกรูปภาพที่เหมาะสมกับรูปภาพที่กำหนด ซึ่งจะง่ายกว่าการพิมพ์อักษร CAPTCHA แบบเดิมครับ

โดยเริ่มมีเว็บไซต์ที่นำ API ใหม่นี้ไปใช้งานบ้างแล้ว เช่น Snapchat, WordPress และ Humble Bundle โดยสถิติเมื่อสัปดาห์ที่ผ่านมา กว่าร้อยละ 60 ของผู้ใช้ WordPress และร้อยละ 80 ของผู้ใช้ Humble Bundle สามารถผ่าน reCAPTCHA ได้รวดเร็วกว่าเดิม
สำหรับนักพัฒนาที่ต้องการนำ API ใหม่ไปใช้งาน สามารถศึกษาได้จาก ที่นี่ ครับ
ที่มา - Google Online Security ผ่านทาง Blognone.com
เคยลองตามหาประวัติศาสตร์มาหลายรอบแล้ว ลองใช้งานดูบ้าง ก็ไม่ถูกใจ
อาจจะถึงเวลาต้องเขียนขึ้นมาใช้เอง จากบทความที่ www.siamhtml.com สรุปได้คร่าว ๆ ว่า
การเรียกใช้ จะเรียกผ่านทาง object ของ javascript ที่มีชื่อว่า window.history
History API มี method ให้ใช้คือ
- Back & Forward (Method) คือ window.history.back() และ window.history.forward()
- Go (Method) คือ window.history.go(steps)
- Length (Property) คือ window.history.length
- pushState (Method) เพิ่ม entry ใหม่
- replaceState (Method) ทับของปัจจุบัน
- state (Property) เรียกดู data ของ history ปัจจุบัน
- popstate (Event) เป็น event ที่จะ “ทำงาน” ทุกครั้งที่ users กดปุ่ม back หรือ forward หรือเมื่อมีการสั่งให้ method back(), forward() หรือ go() ทำงาน แค่ดึงออกมา แต่ไม่ได้โหลดหน้าเว็บ
ส่วนตัวอย่างดูได้จาก History API คืออะไร? + สอนวิธีใช้ หรือ Demo | Source
SoftGanz Group โดยชื่อแล้วเป็นแก๊งซ์ (gang(z) ที่เขียนโปรแกรม (software) ตั้งแต่จัดตั้งแก๊งมา ก็มีสมาชิกอยู่ 1 คน คือผมเอง (ไม่รู้เหมือนกันว่าเป็นแก๊งได้ยังไง เอาเป็นว่า เป็นแก๊งที่มี 1 คน ก็แล้วกัน) ดังนี้การเขียนโปรแกรม ผมก็เขียนคนเดียว ไล่มาตั้งแต่ คุย requirement , system analyse , database design , php programming , javascript programming , css design , graphic design (บางครั้งก็มีคนอื่นออกแบบให้บ้าง ระยะหลังก็ลอกแบบเขาบ้าง ซื้อแบบเขาบ้าง แล้วแต่สะดวก)
โค๊ดส่วนใหญ่ เมื่อเขียนเสร็จ ตรวจสอบเองว่าผิดบ้างไหม (test เอง QC เอง) เสร็จปุ๊บ ก็อัพโหลดปั๊บเลย (แสดงว่าเป็น nightly build version ตลอด)
เรียกว่าทำทุกอย่างด้วยตัวคนเดียว ก็เลยไม่มีระบบอะไรทั้งนั้น
แต่พัฒนาระบบโปรแกรมที่มีขนาดใหญ่ ไม่สามารถทำอย่างที่ผมทำได้ ต้องมีทีม ต้องมีการวางระบบ งั้นลองมาดูกันว่า ทีมวิศวกรของ Facebook นั้นเขาออกแบบระบบในการพัฒนาโปรแกรมกันอย่างไร (ขออนุญาตนำต้นฉบับจาก blognone.com มาแปะไว้ด้านล่างนี้เลยนะครับ)
ต่อไปนี้เป็นบทความจาก blognone.com นะครับ
หมายเหตุ: ข่าวนี้เหมาะสำหรับคนที่สนใจเรื่องวิศวกรรมซอฟต์แวร์ และการจัดการโครงการซอฟต์แวร์ขนาดใหญ่ เพราะมีบทเรียนของ Facebook ให้เรียนรู้ แนะนำอย่างยิ่งให้อ่านต้นฉบับ (ซึ่งยาวมาก) ครับ
ทีมวิศวกรของ Facebook ใหญ่มาก คิดเป็นครึ่งหนึ่งของพนักงานทั้งบริษัท 2,000 คน โดยแบ่งเป็นทีมซอฟต์แวร์ และทีมดูแลระบบอย่างละครึ่ง (ประมาณทีมละ 400-500 คน) เพื่อให้เข้าใจง่าย ผมแบ่งเนื้อหาเป็น 2 ส่วนตาม 2 ทีมนี้นะครับ
ทีมวิศวกรซอฟต์แวร์
- วิศวกรใหม่ของ Facebook จะต้องอบรมโครงสร้างและกระบวนการทำงานของบริษัท นานประมาณ 4-6 สัปดาห์ และมีคนไม่ผ่านอบรม ไม่รับเข้าทำงานประมาณ 10% อบรมเสร็จแล้วจะได้สิทธิ์เข้าถึง database ที่กำลังทำงานอยู่
- วิศวกรทุกคนของ Facebook สามารถแก้โค้ดของซอฟต์แวร์ที่รัน Facebook ได้ตามใจชอบ ไม่จำกัดฝ่าย
- Facebook มีผู้จัดการผลิตภัณฑ์ (product manager) น้อยมาก ฝ่ายบริหารและการตลาดไม่สำคัญเท่าวิศวกร
- ผู้จัดการสั่งงานวิศวกรโดยตรงไม่ได้ ต้องใช้การล็อบบี้ คือเสนอไอเดียให้วิศวกร ซึ่งจะเลือกทำหรือไม่ทำก็ได้ ทำเป็นระยะเวลานานแค่ไหนก็ได้ ขึ้นกับวิศวกรแต่ละคน
- วิศวกรจะทำทุกอย่างเองทั้งหมด ตั้งแต่โค้ดจาวาสคริปต์ไล่ลงไปถึงฐานข้อมูล รวมถึงการแก้บั๊กและดูแลโค้ดหลังใช้งานจริงแล้ว
- Facebook ไม่มีทีม QA (เป็นหน้าที่ของวิศวกรเอง) และไม่ค่อยใช้ automated unit test (มีบ้างแต่ไม่เยอะนัก)
- ในกรณีที่ต้องการดีไซเนอร์ วิศวกรก็ต้องไปขายไอเดียให้ดีไซเนอร์สนใจและยอมช่วยทำ แต่ส่วนมากวิศวกรของ Facebook นิยมทำงานระดับฐานราก มากกว่างานระดับอินเทอร์เฟซ
- กระบวนการ commit โค้ดเข้าระบบ ต้องผ่านการรีวิวจากคนอื่นๆ อย่างน้อยหนึ่งคนเสมอ การส่งโค้ดโดยไม่รีวิวถือเป็นการประสงค์ร้าย และระบบถูกออกแบบมาให้คนอื่นๆ ช่วยกันรีวิวโค้ดได้ง่าย
- โค้ดบางส่วนที่สำคัญมาก เช่น News Feed มีข่าวว่า Mark Zuckerberg จะเป็นคนรีวิวโค้ดด้วยตัวเองเสมอ
- ตามธรรมเนียมแล้ว โค้ดของ Facebook รุ่นใหม่จะถูกนำขึ้นเซิร์ฟเวอร์จริงสัปดาห์ละครั้ง ทุกวันอังคาร
- วิศวกรเจ้าของโค้ดที่จะส่งขึ้นเซิร์ฟเวอร์จริงในสัปดาห์นั้น จะต้องอยู่ที่บริษัทในวันอังคาร และต้องประจำอยู่ใน IRC ของบริษัทเพื่อเตรียมรับมือกับปัญหา
ทีมดูแลระบบเซิร์ฟเวอร์
- ตอนนี้ Facebook มีเซิร์ฟเวอร์ประมาณ 60,000 ตัว
- การเปลี่ยนแปลงโค้ดรุ่นใหม่จะแบ่งออกเป็น 3 ระดับกว้างๆ คือ p1 ทดสอบโค้ดใหม่เฉพาะภายใน p2 ปล่อยโค้ดใหม่ต่อสาธารณะในวงจำกัด และ p3 เปลี่ยนโค้ดหมดทั้งเว็บ
- ชุดของเซิร์ฟเวอร์ที่เล็กที่สุดสำหรับทดลองโค้ดใหม่ ประกอบด้วยเซิร์ฟเวอร์ 6 ตัว
- ทุกวันอังคาร ทีมระบบจะเริ่มทดสอบจาก 6 ตัวนี้ก่อน ถ้าผ่านก็จะไล่ระดับขึ้นไปเรื่อยๆ แต่ถ้าไม่ผ่าน วิศวกรจะต้องกลับไปแก้โค้ดใหม่ และเริ่มทดสอบจากชุดเล็กสุดเสมอ
- ทีมดูแลระบบมีตัวชี้วัดหลายอย่าง ทั้งด้านเทคนิค และด้านพฤติกรรมของผู้ใช้ ถ้าหากโค้ดรุ่นใหม่ส่งผลให้พฤติกรรมของผู้ใช้เปลี่ยนไป ก็จะสามารถตรวจพบได้ทันที
- เมื่อโค้ดผ่านการทดสอบทั้งหมดแล้ว จะถูกรวมเข้ากับโค้ดจริงที่จะปล่อยในวันอังคาร
ที่มา - blognone.com , FrameThink
มีโจทย์มาจากพี่สมภพว่า สามารถนำภาพถ่ายไปวางซ้อนบน Google Maps ได้หรือไม่ ก็ลองไปค้นดู พบว่ามีคนทำเอาไว้ เลยเอามาลองต่อยอดดู

กูเกิลนำเสนอวิธีการเขียนโปรแกรมด้วยวิธีการลาก-วาง ชื่อ Blocky โดยสามารถเขียนได้เลยบทเว็บ
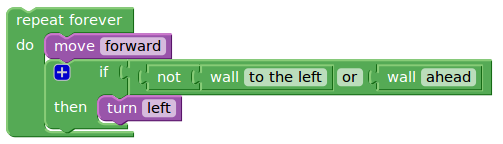
ได้ลองเข้าไปเขียนดูแล้วครับ จากหน้า Maze ซึ่งเป็นตัวอย่างให้ลองเขียนดู ผลออกมาเป็นดังนี้

เนื้อหาข่าวมาจาก blognone.com นะครับ ตามรายละเอียด้านล่าง
การเขียนโปรแกรมแบบลาก-วาง (drag and drop) นั้นมีมานานแล้วแต่รอบนี้กูเกิลออกมาทำเองเลยเป็นข่าวใหญ่สักหน่อย โดย Google Blocky เป็นภาษาเขียนโปรแกรมค่อนข้างเต้มรูปแบบ แต่ทำงานที่ทำงานบนเว็บได้ทั้งหมด โดยไม่ต้องเขียนโค้ดเลยแม้แต่บรรทัดเดียว
ระบบพัฒนารูปแบบคล้ายๆ กันนี้เราคงเคยเห็นใน App Inventor กันมาก่อนแล้ว แต่ Blocky ทำงานบนเว็บจริงๆ โดยไม่ต้องใช้แอ็บเพล็ต เทคโนโลยีทั้งหมดเป็น SVG และจาวาสคริปต์ แถมยังแปลงโค้ดเป็น Dart และ Python ได้ด้วย
โรงเรียนไหนคิดไม่ออกว่าจะเอาแท็บเล็ตไปทำอะไร ติดต่อกูเกิลหรือคนแถวนี้ให้แปลง Blocky ใส่แท็บเล็ตแล้วปล่อยให้เด็กเขียนโปรแกรมแข่งกันได้เป็นอย่างแรก ส่วนผู้ใหญ่ ใครแก้ข้อนี้ได้สั้นกว่ากันเอามาโชว์กันในข่าวนี้ได้
ที่มา - blognone.com , Google Code
ในที่สุดก็จะต้องเขียน API แน่นอน แต่วันไหนกันนะ
ได้อ่านตัวอย่างจาก Application Programming Interface (API) เป็นโปรแกรมที่ THSMS ได้เตรียมช่องทางการส่งข้อความผ่าน API ไว้หลายช่องทางโดย Support format ต่างๆอาทิเช่น POST, GET, REST, SOAP, XMLRPC พร้อมทั้งได้เตรียมโค๊ดตัวอย่างให้คณสามารถ Download ไปใช้งานได้ทันที
เลยขอตัวอย่างมาเก็บไว้เพื่อศึกษาในภายหลัง ขออนุญาตเจ้าของบทความไว้ที่นี้แล้วกันนะครับ
การทำปุ่ม Like สำหรับหน้า Fan Page หรือทำปุ่ม Like สำหรับหน้าเว็บแต่ละหน้า